Docsify个人网站搭建教程(1)
什么是Docsify
docsify是一个有魔法的文档网站生成器,它能够动态生成您的文档网站。与GitBook、Hexo不同,它不生成静态html文件,而是智能地加载和解析您的md文件,并将其显示为网站。要开始使用它,只需创建一个index.html并将其部署在GitHub Page/Gitee Page等第三方站点上即可。
官网:docsify
特点:
无需构建静态的html文件
轻量
拥有智能的全文搜索插件
支持多主题
支持丰富的API插件
支持表情符号
兼容 IE11
支持服务端的渲染
安装Docsify
安装 docsify 之前,我们需要安装npm包管理器,而安装了node.js就会自动安装npm,对于node.js,直接去Node.js官网选择合适的版本进行下载,然后一键安装即可。
接下来我们检查是否安装完成nodejs:
1 | npm -v |
接着我们来全局安装 docsify-cli,这是一个 docsify 的命令行工具,可以帮助我们在本地进行 docsify 的初始化和网站的预览。
1 | npm i docsify-cli -g |
然后我们创建一个文件夹,用来存储 docsify 所有的文件,接着输入以下命令进行初始化
1 | mkdir docsify |
可以看到初始化成功了,我们就可以在刚创建的 Docsify 文件夹中查看到README.md和index.html两个文件,此外还存在一个隐藏文件.nojekyll
1 | zhongsiru@zhongsirudeAir Documents % cd Docsify |
根据上述提示命令,我们便可启动 docsify 的网站,默认在本地的3000端口
我们访问该网址,便可以看到内容
这里渲染的内容就是上述 Docsify 文件夹中的 README.md,我们如果更改该文件中的内容,网站的内容会自动同步更新。
多页文档配置
我们可以轻松的在docsify 实现多级路由的网站,比如在前面创建的 Docsify 文件夹中创建guide.md、zh-cn/READEME.md、zh-cn/guide.md,结构如下所示:
1 | . |
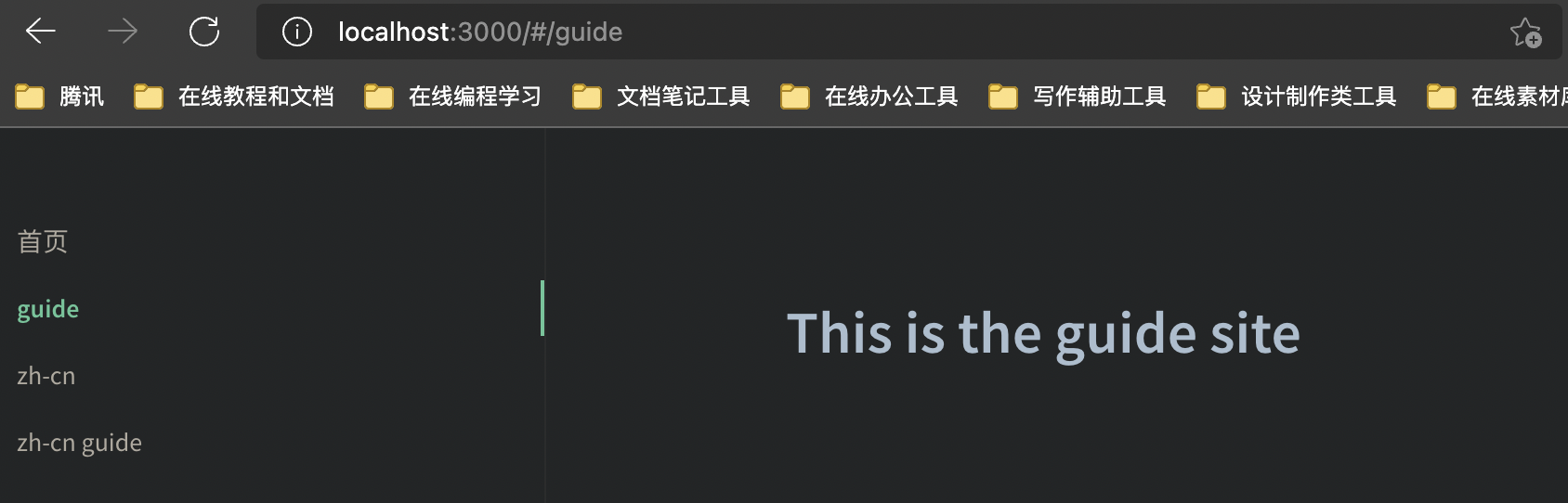
此时我们访问如下url即可以访问到对应的页面:
1 | README.md => http://localhost:3000/#/ |
定制化配置
侧边栏
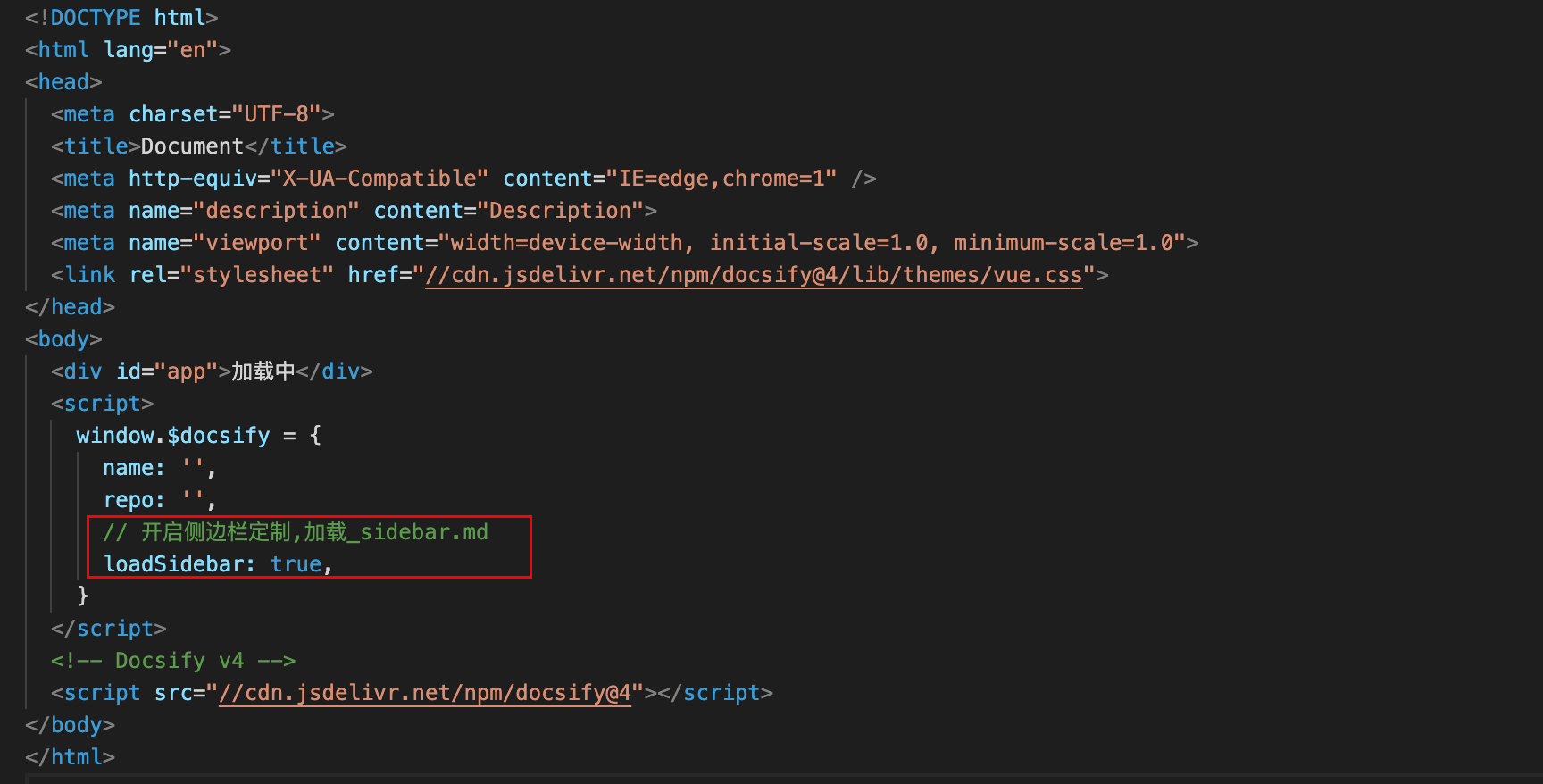
默认情况下,我们的侧边栏是根据 Markdown 文件自动生成,我们也可以定制化进行设定,首先修改Docsdify/index.html开启侧边栏的选项添加loadSiderbar: true,这样设置后就会加载 Docsify 目录下的 _sidebar.md 文件进行加载而渲染成我们定制的侧边栏。
1 | <script> |
然后我们在 Docsify 目录下创建一个 _sidebar.md 文件,里面可以对侧边栏进行配置,比如这里配置如下:
1 | <!-- Docsify/_sidebar.md --> |
也就是 MarkDown 中的超链接语法,后面的路径也就对应着上述多页文档的路由路径
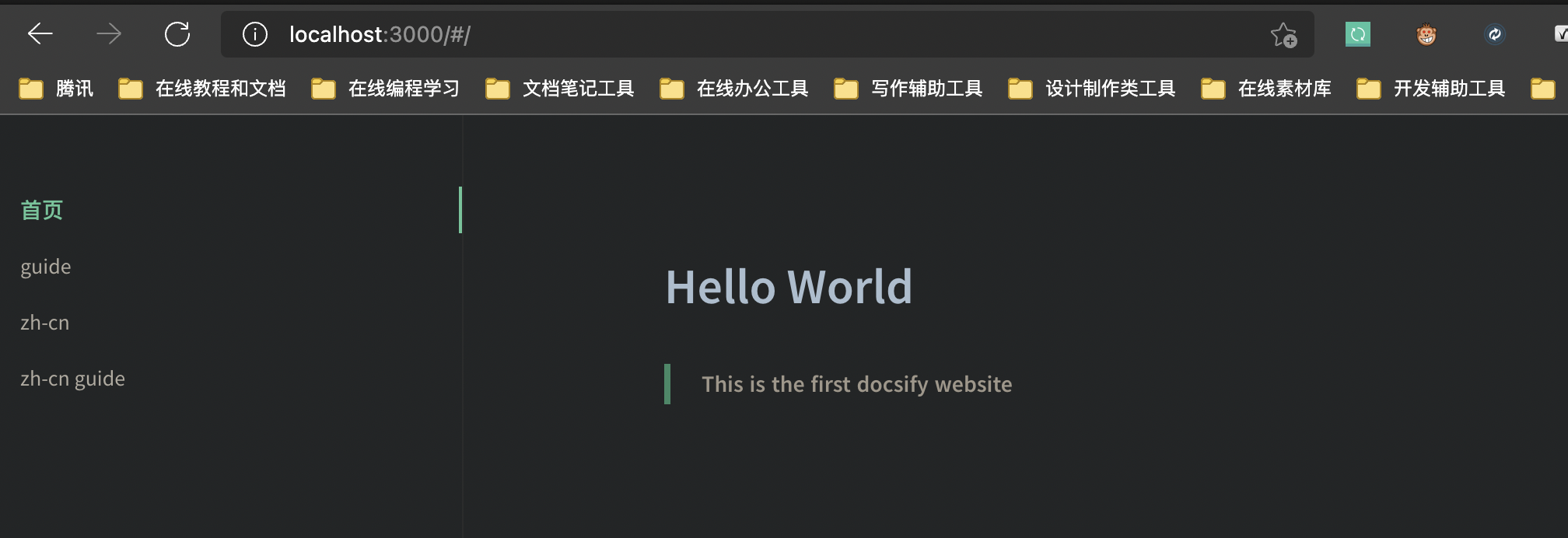
这样设置以后,渲染出的侧边栏如下图所示,我们点击对应地方即可跳转到对应的多页文档
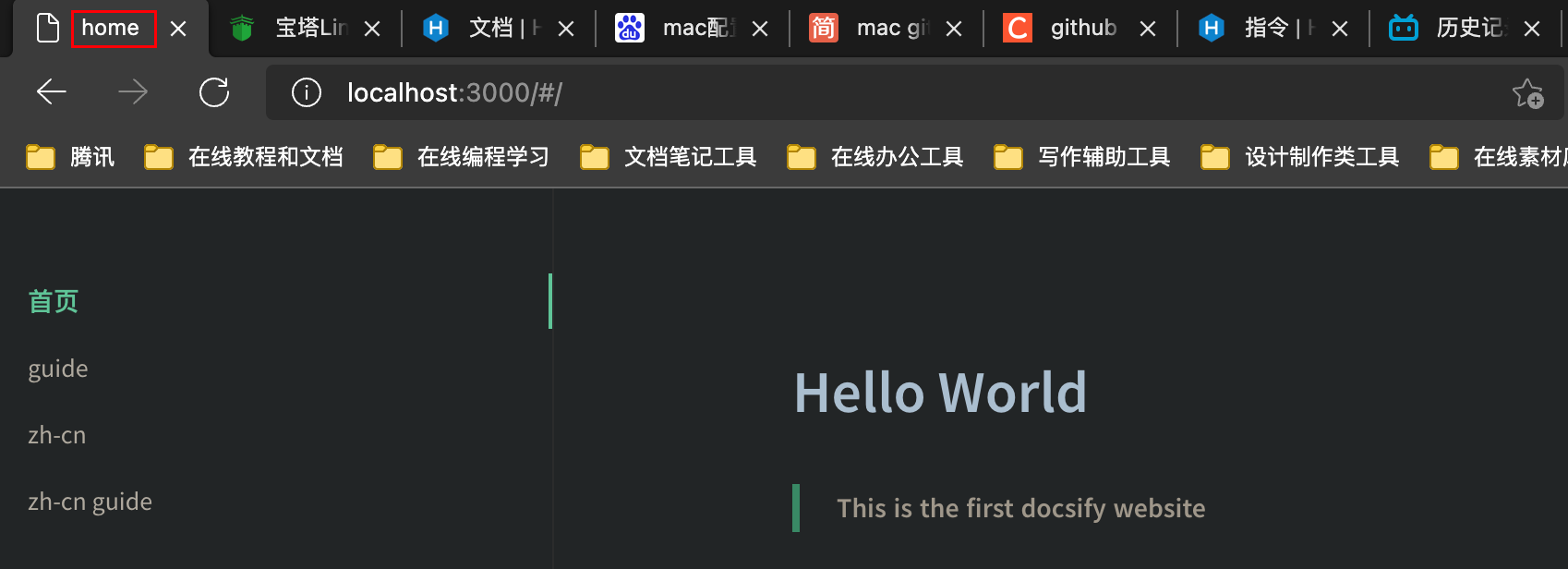
此外我们还可以指定页面的标题,比如这里指定首页的标题为home
1 | <!-- Docsify/_sidebar.md --> |